Photobucket
Product Design, Front-end Development
I was brought on as a Sr. Product Designer at Photobucket to help advance a major product initiative, Group Buckets. Over the course my stay, I not only helped with the design of Group Buckets, but its rollout, product strategy and front-end development in both React and React Native. I also helped spin-up and build out Figma files and components for both mobile and web.
Photobucket Web

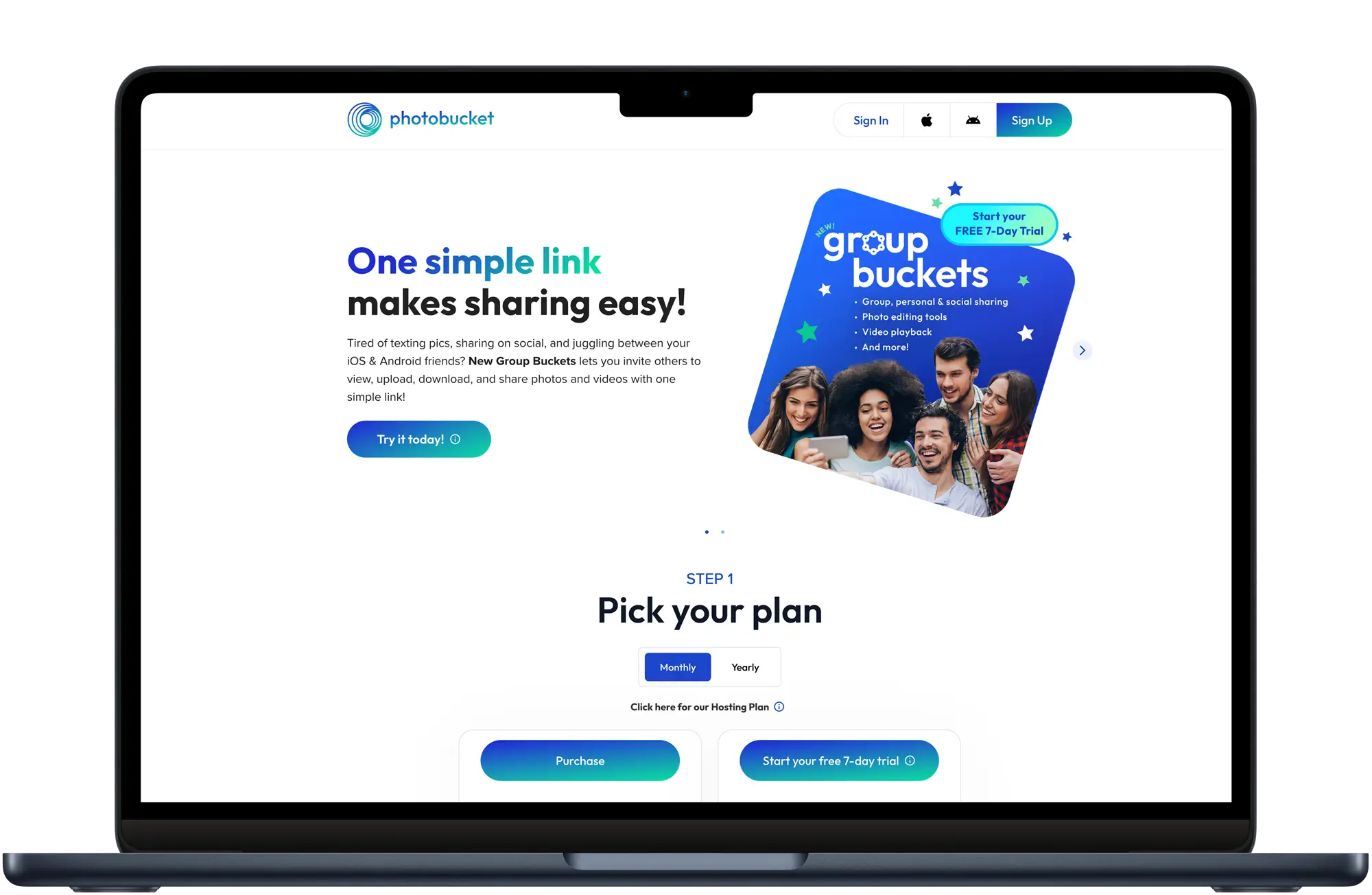
I led the design of the group buckets feature, which was instrumental to the future of the business. I built this homepage using React featuring group buckets based on designs and branding delivered from marketing.

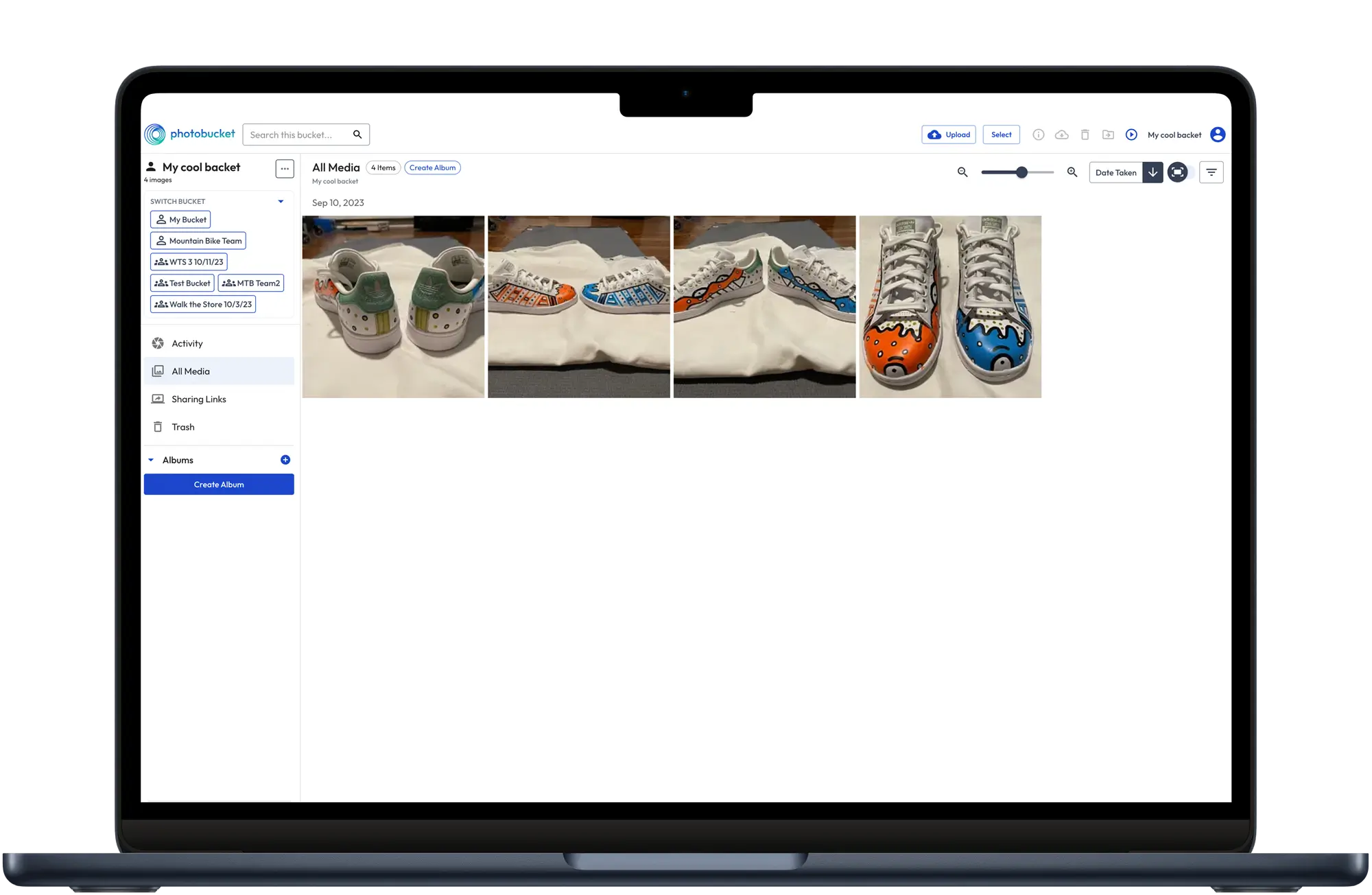
The main concept of group buckets was to make buckets shareable to multiple users, but also have multiple buckets that could be either group or personal in nature. We revamped the layout of the gallery and added a bucketswitcher to the sidebar.

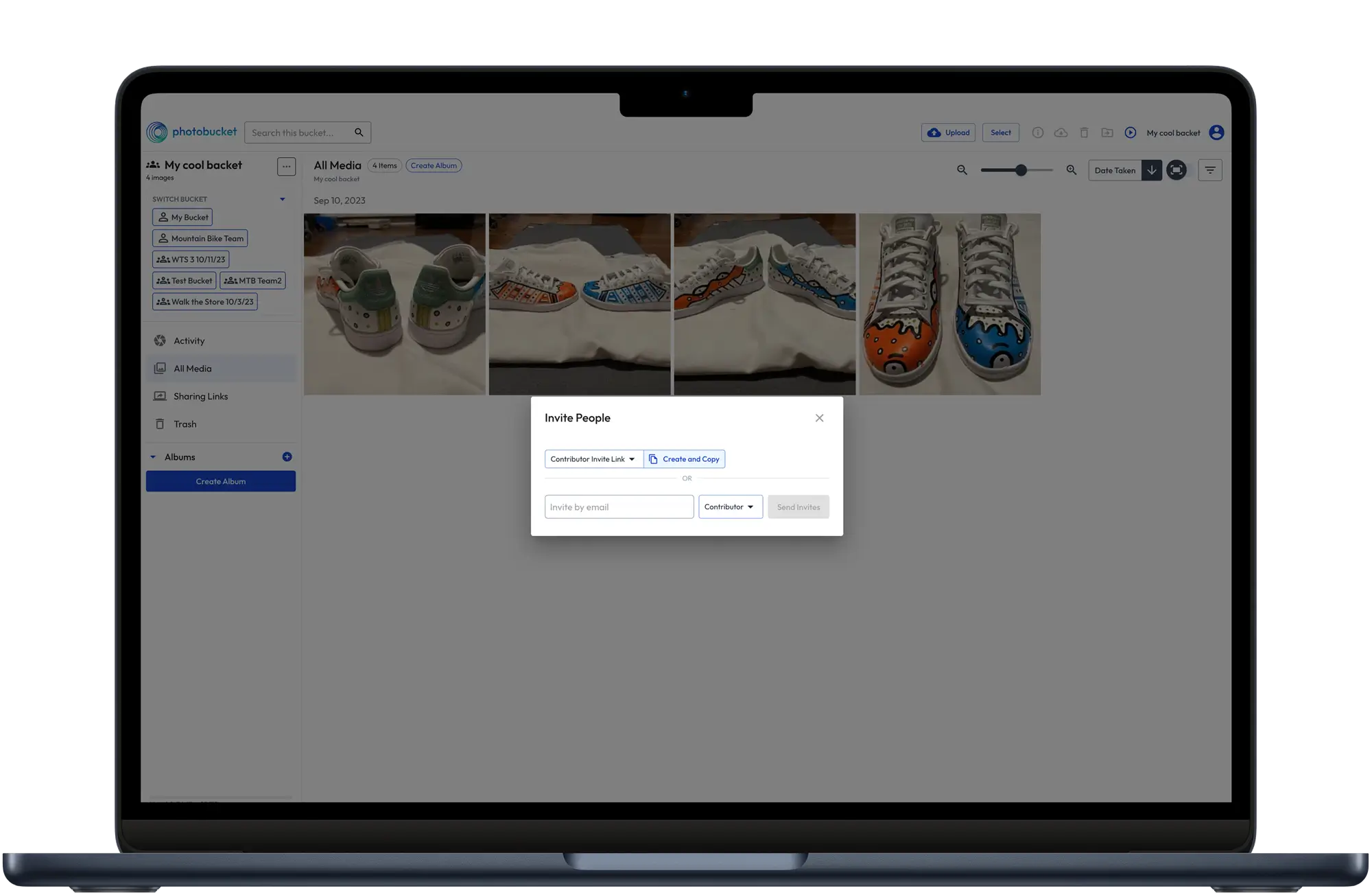
The invite modal from group buckets had to be clean, intuitive and allow for converting buckets from personal to group as needed. This image shows the user having the choice between quickly creating a role-based invite link or sending invites via email upon converting or creating a new bucket.

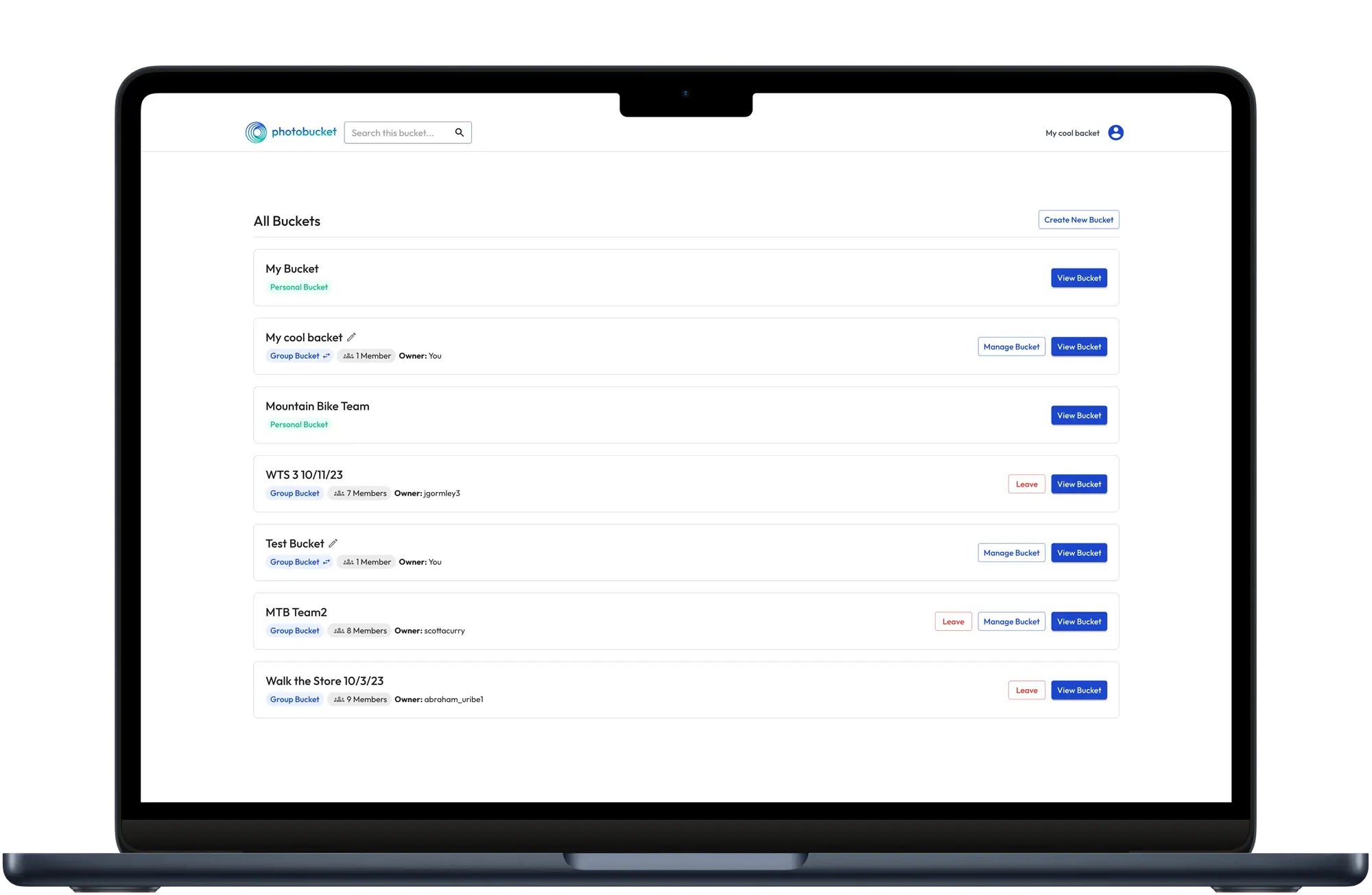
Users needed a place to manage all of their buckets whether personal or group, in addition to being based on role. This new settings page enabled all that in an easy-to-understand interface.

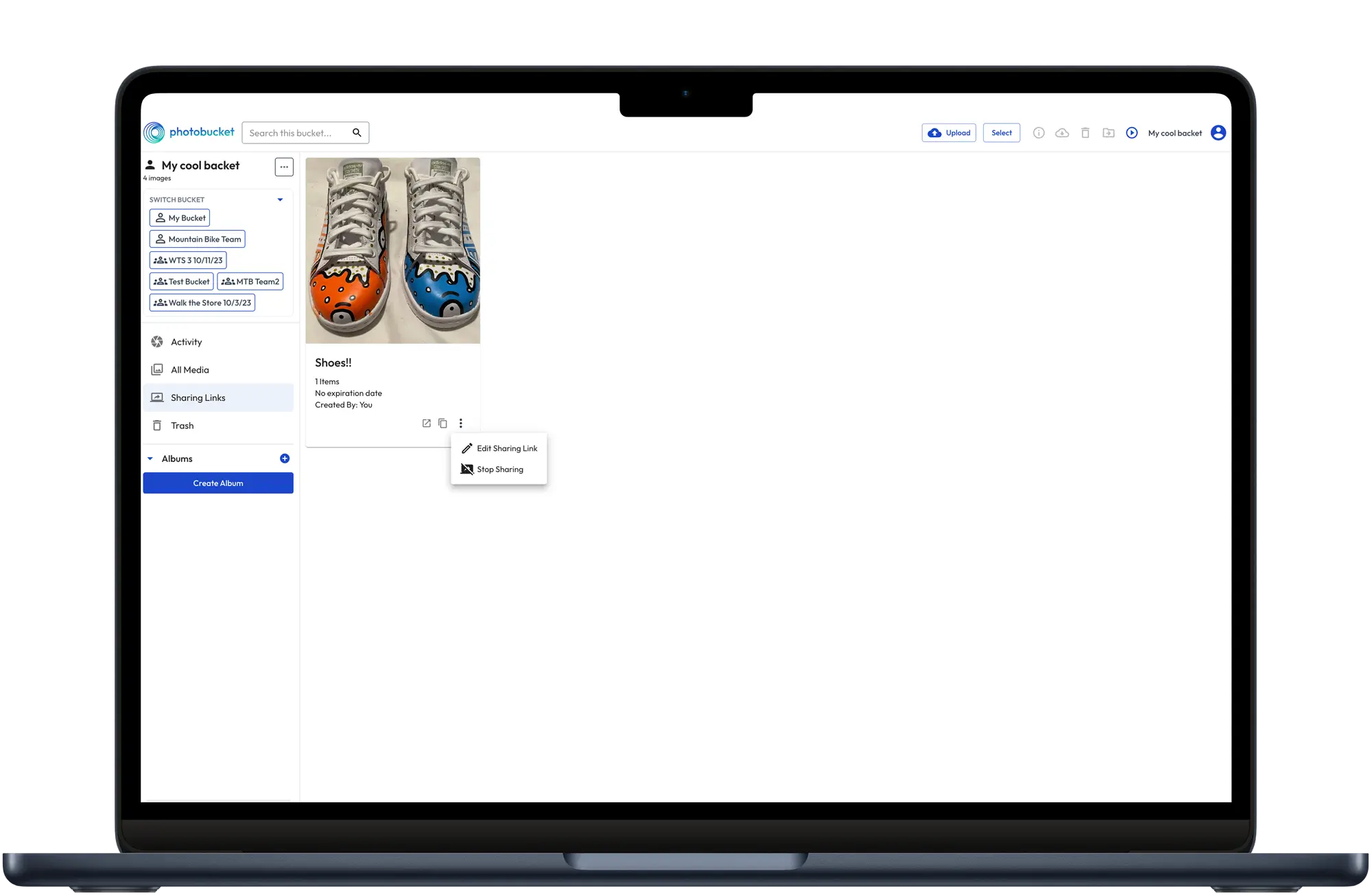
Photobucket has always offered the ability to share images, however, that concept needed to be completely redesigned for the new paradigms. The above shows a link that's been created with the available info and management options.
Photobucket Mobile App



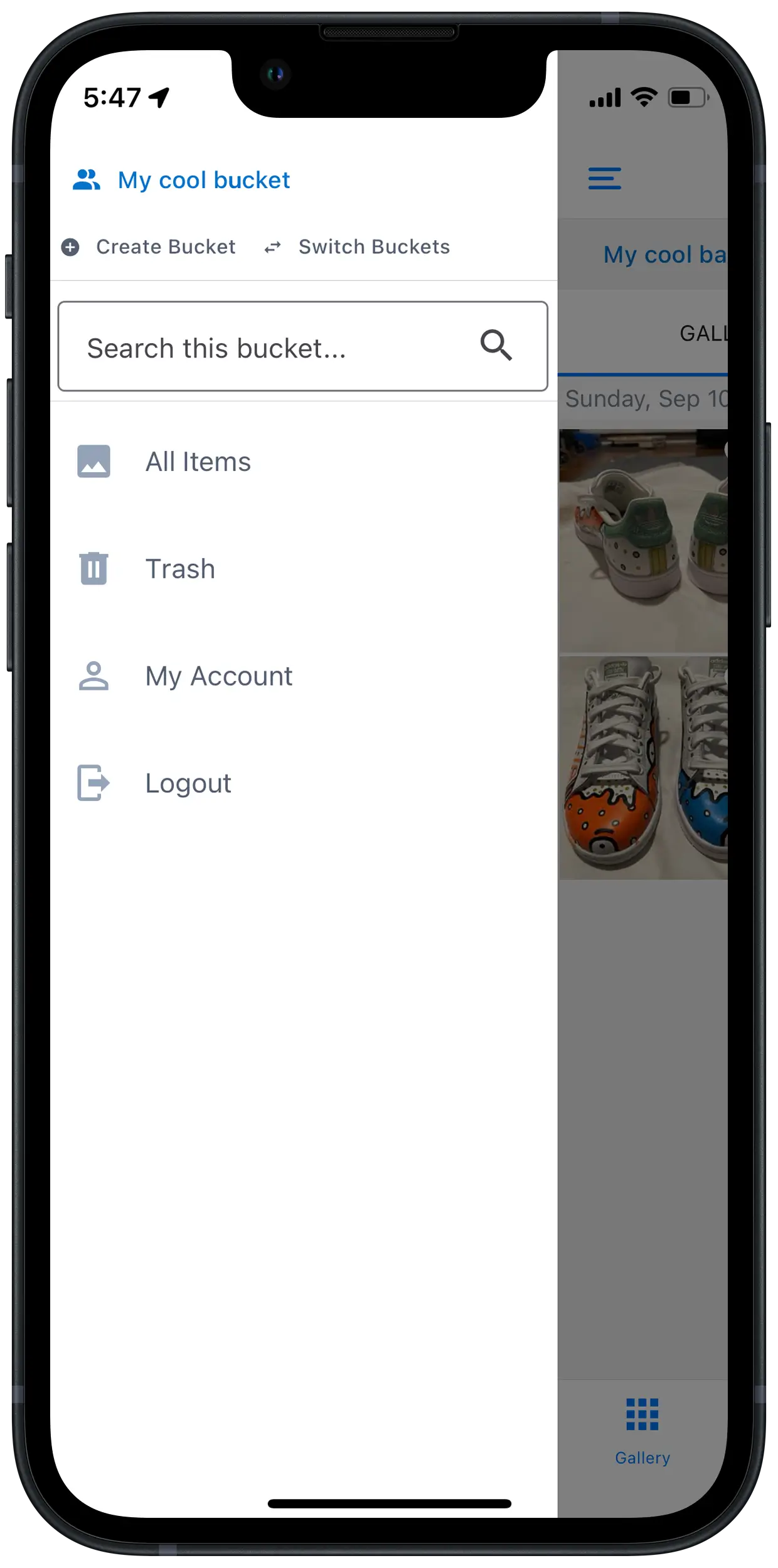
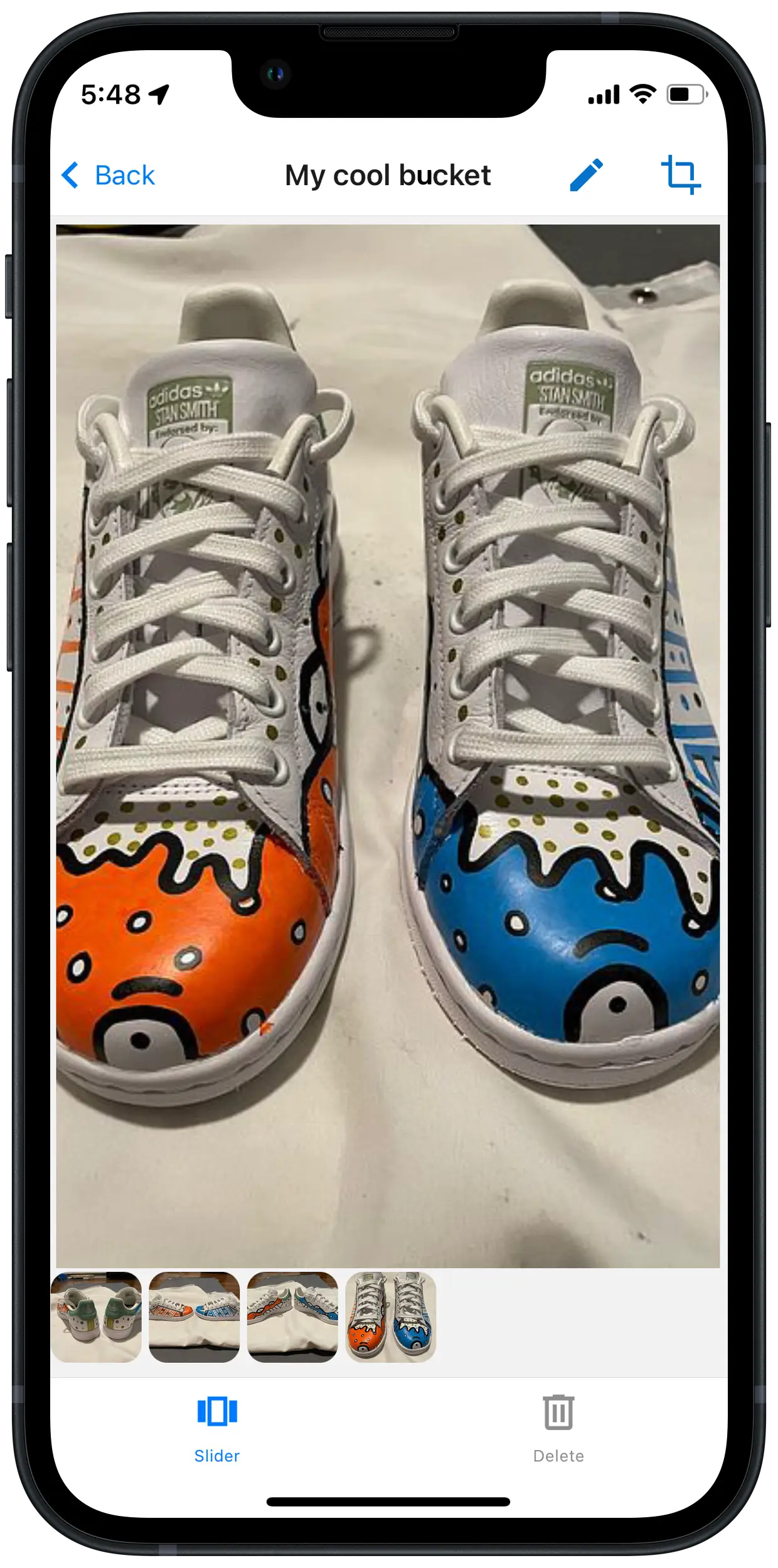
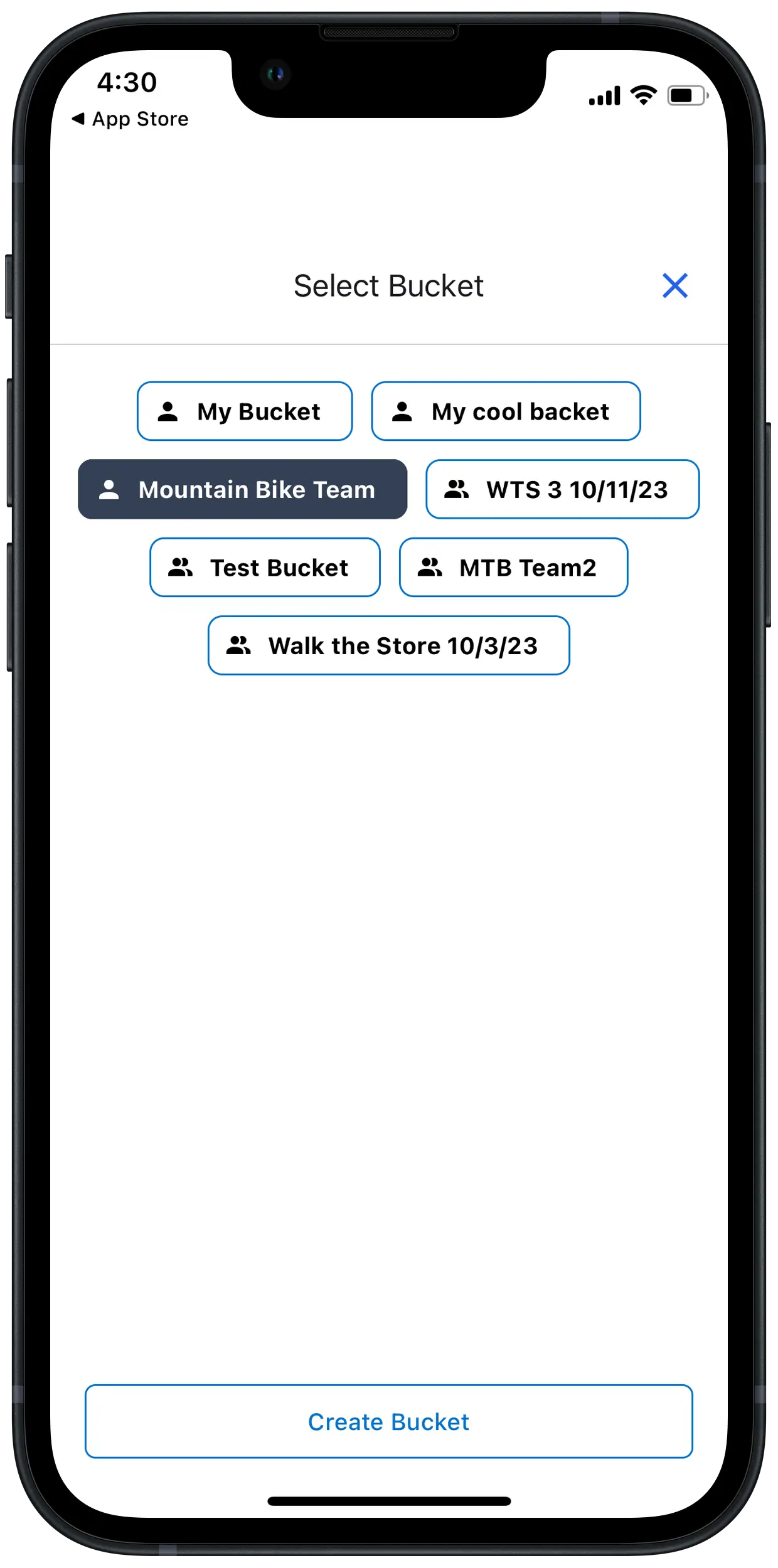
The new bucket switcher and gallery were redesigned and implemented as part of the redevelopment of the ios/android apps.